Stinger5でアドセンスを全ての記事上(タイトル下)と記事下に簡単に設定する方法。
アドセンスの位置を変更したい… でもPHPやCSSの編集はしたくない…
Stingerでアドセンスの位置を調整したいことってありますよね。
Stingerでは初心者向けに「ウィジェット」で簡単にアドセンスを設定できるようになっています。
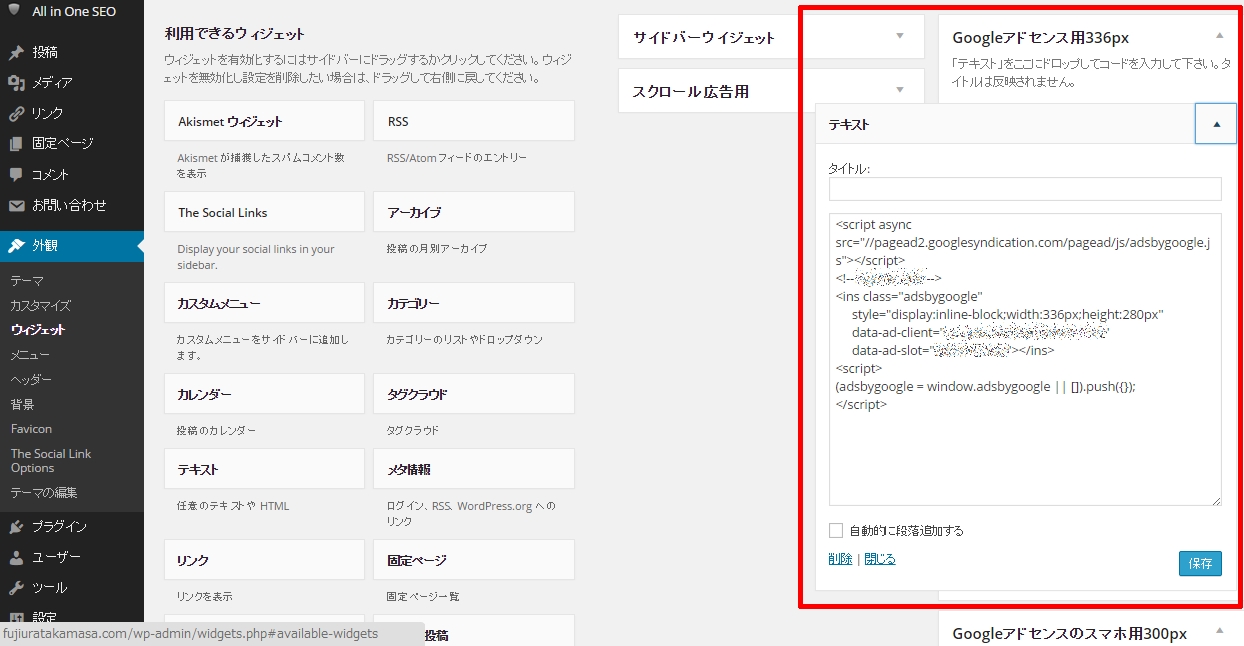
設定してみると(下図赤枠)のように、記事下にアドセンスが2つ表示されるようになります。
でも、Facebookコメントや著者表示などをプラグインで表示(上図緑枠)させてしまうと、その下に表示されてしまい、広告の効果が薄くなってしまいます。
できれば、記事のすぐ下に表示させたいところです。
さらに、ブログの早期離脱者のために、記事(上図青枠)の上で、タイトル(上図ピンク枠)の下にもアドセンスを表示させたいですよね。
「Adman」プラグインで超簡単にアドセンス設置
そこで今回、その位置に超簡単に表示する方法を紹介します。
よくあるStingerテーマのPHPやCSSを編集しましょうという初心者にはハードルが高い方法ではなく、プラグインを使ってやる簡単な内容です。
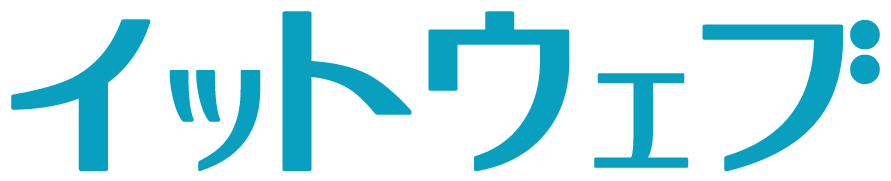
まず、「ウィジェット」からStinger専用の記事下のアドセンス広告「Googleアドセンス用336px」のテキストを削除しておきます。
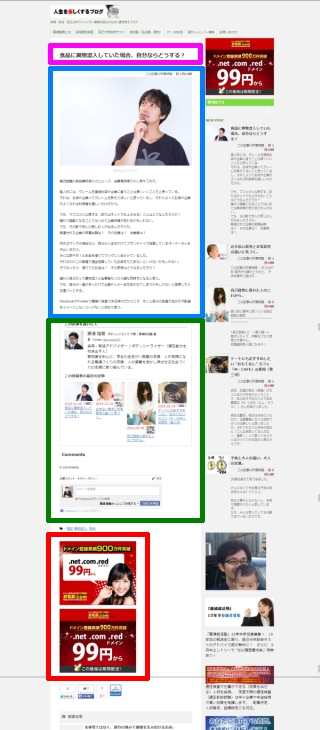
そして、WordPressの「プラグイン >> 新規追加」から「Adman」を見つけてインストール(有効化)します。
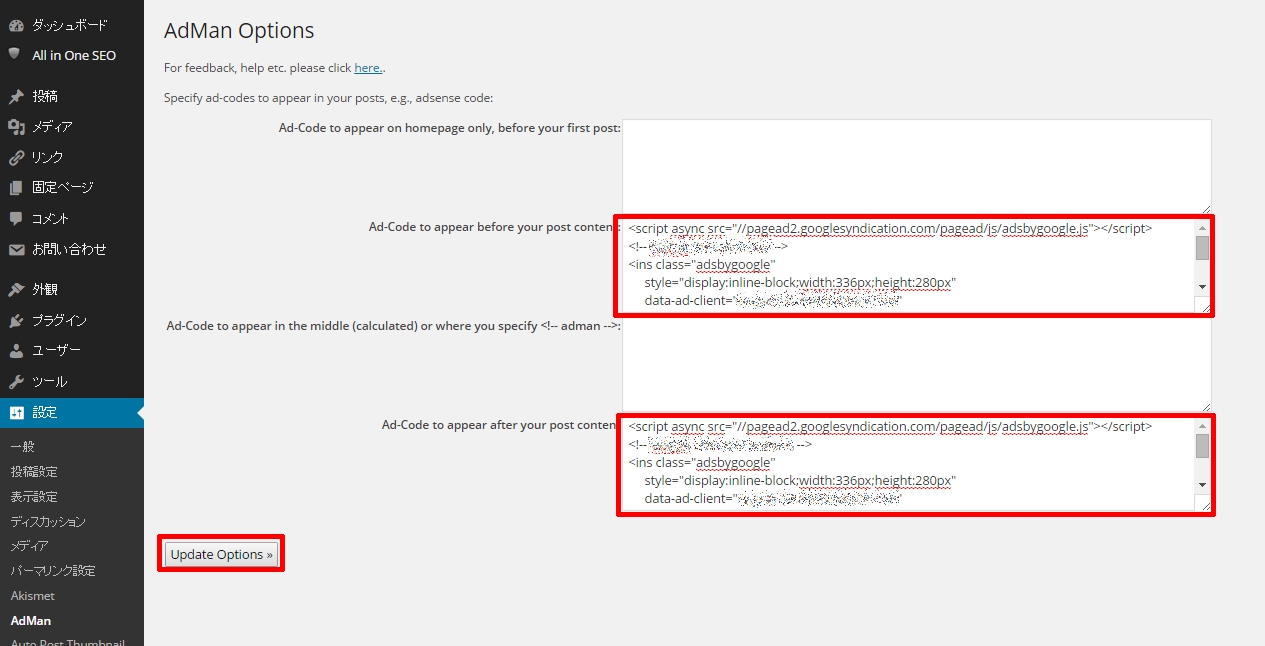
続いて、「設定 >> Adman」を開き、下図(赤枠)のように2箇所表示したいアドセンスのコードを貼り付けます。
※上側が記事上、下側が記事下です。 ※ちなみに、赤枠の間に貼り付けると記事中に表示されます。
そして、「Update Options」をクリックして保存します。
これで、ウェブサイトを確認してみると、アドセンスの位置(下図赤枠)が記事(下図青枠)の上と記事(下図青枠)の下になっているはずです。
なお、この「Adman」プラグインは、全ての記事に適用されるため、他の記事を見てもちゃんと設置されているはずです。
どうですか? とっても簡単ですよね。
ちなみに、Stingerは記事下に自動でアドセンスが2つ表示される仕様になっています。
もし同じように2つ表示させたい場合は、「Adman」に同じコードを2回貼り付ければOKです。
ただし、Googleアドセンスは1ページ中に最大3つまでという規約があるので、全体で3つを超えないように気をつけてください。
※本記事についてのお問い合わせは、お受けしておりません。
自社サービスの紹介

適性検査「ポテクト」|強み・弱み・性格・仕事力を徹底診断。法人の入社採用テストや社員研修、就活の自己分析まで。無料版あり